hタグの役割とは?見出しタグ(h2、h3、h4〜)の使い方とルールを紹介!

hタグとは、Webサイトを構成するタグのことです。HTMLでサイトの構造を作る場合には避けて通れない内容となっています。hタグの構造を整えることで、ユーザーにとってもGoogleクローラーにとっても評価の高いサイトを作ることができます。
今回は、hタグの役割や使い方、hタグを使う際の注意点について紹介します。また、ブログの運営において、おすすめのhタグの個数についても紹介するので、ぜひ参考にしてみてください。
※当ブログはブログ運営にまつわる情報を提供しているため、Webデザイン分野におけるhタグの使い方については割愛します。
hタグとは?

hタグとは、サイトを構成する見出しに使われるタグのことです。以下のように、数字が大きくなるほど小さい見出しになっていきます。
| h1 | タイトル(1番大きな見出し) |
| h2 | 2番目に大きな見出し |
| h3 | 3番目に大きな見出し |
| h4 | 4番目に大きな見出し |
| h5 | 5番目に大きな見出し |
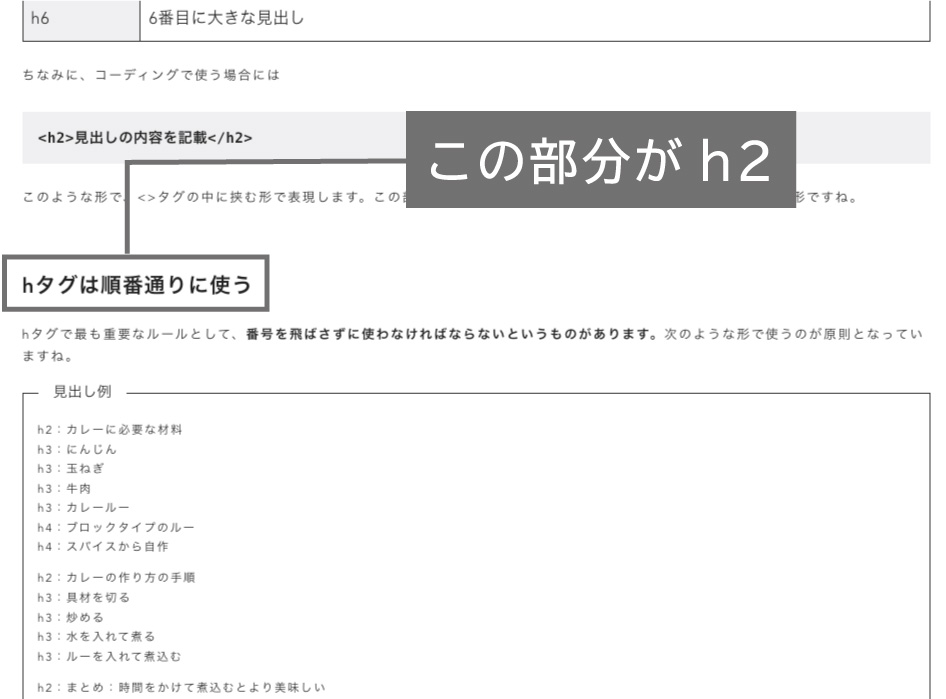
| h6 | 6番目に大きな見出し |
ちなみに、コーディングで使う場合には
<h2>見出しの内容を記載</h2>このような形で、<>タグの中に挟む形で表現します。この部分をWebサイトが読み取って、デザインを調整してくれる形ですね。
hタグは順番通りに使う
hタグで最も重要なルールとして、番号を飛ばさずに使わなければならないというものがあります。次のような形で使うのが原則となっていますね。
h2:カレーに必要な材料
h3:にんじん
h3:玉ねぎ
h3:牛肉
h3:カレールー
h4:ブロックタイプのルー
h4:スパイスから自作
h2:カレーの作り方の手順
h3:具材を切る
h3:炒める
h3:水を入れて煮る
h3:ルーを入れて煮込む
h2:まとめ:時間をかけて煮込むとより美味しい
もし、次のように順番を無視して見出しを使うと、Googleがサイトの構造をうまく読めなくなるので、注意しましょう。
h3:カレーに必要な材料
h2:にんじん
h2:玉ねぎ
h2:牛肉
h2:カレールー
h4:ブロックタイプのルー
h4:スパイスから自作
h5:カレーの作り方の手順
h6:具材を切る
h5:炒める
h3:水を入れて煮る
h2:ルーを入れて煮込む
h4:まとめ:時間をかけて煮込むとより美味しい
極端な例ですが、こんなふうにhタグをつけると大変です。階層構造は番号順につけるようにしましょう。
hタグの役割

次に、hタグの役割について解説します。主に2つの役割があります。
・Googleにサイト構造を伝える役割
・ユーザーに読みやすい文章を提供する役割
それぞれ詳しく解説しますね。
Googleにサイト構造を伝える役割
まずは、Googleにサイトの構造を伝える役割です。Googleはクローラーと呼ばれるロボットを使ってサイト内を周回しています。それでいて、「このサイトは〇点」というように評価しています。
その評価基準の1つに「サイト内構造が整っているか」というものがあり、まさしくhタグの使い方によってこの部分が決まってきます。
なので、適切にhタグを使うことができれば、Googleクローラーにサイトの構造を正しく伝えられるため、正しく評価されるサイトが出来上がるのです。
Googleクローラーについては、こちらの記事で詳しく紹介しています。
ユーザーに読みやすい文章を提供する役割
ユーザーに読みやすい文章を提供することもhタグの役割です。hタグで適切な構造を作ることができれば、読者はhタグの構造を見るだけで記事に書かれている内容を理解できます。
こういった状態になると、ユーザビリティの高いサイトに仕上がるため、読者にとって価値のあるブログになっていきます。
同じ内容を書いていても、hタグの作り方によって伝わりやすさが大きく変化するので、hタグは質の高いブログを作る上でとても重要な役割を担っています。
ブログにおけるhタグの使い方

それでは、ブログにおけるhタグの使い方をざっくりと紹介していきますね。
ブログのタイトルにh1を使う
まず、h1はブログのタイトルに使うタグです。
この記事の場合は「hタグの役割とは?見出しタグ(h2、h3、h4)の使い方とルールを紹介!」というタイトルがh1タグですね。
ちなみに、h1タグは表示されるページ内に1つだけしか使えないというルールがあります。2つ以上使うとサイト構造上の問題としてGoogleに認識されてしまうため、注意が必要です。
大見出しにh2を使う
ブログの構造のうち、大見出しに当たる部分がh2ですね。このブログの場合はこのデザインの部分が大見出しになります。

記事をセクション分けしたときに、そのセクションの大きなテーマとなる部分がh2です。言い換えると、話が変わるタイミングで出現するタグということになりますね。
中見出しにh3を使う
大見出しh2をより細かく説明する際に使うのが、中見出しh3です。例えば、次のような感じでh3を使います。
h2:コーヒーの作り方
h3:ドリップ
h3:水出し
h3:サイフォン
h3:インスタント
h3:エスプレッソ
最初のうちは難しいかもしれませんが、「h2はh3」という感じで構造を作れればOKです。今回の場合は「コーヒーの作り方(の1つ)はドリップ」「コーヒーの作り方(の1つ)は水出し」という感じになりますよね。
h4以下はあまり使わない
h4以下のタグに関してはあまり使いませんが、h4に関して言えば、100記事に1度くらい出てきます。基本的にはh3内に記載できるので、使わなくても良いことが多いのですが、要素が多い場合には使用すると良いでしょう。
例えば、上記で紹介したコーヒーの記事の場合は、
h2:コーヒーの作り方
h3:ドリップ
h4:ペーパードリップ
h4:ネルドリップ
このような感じでh4を使いますね。使い方はh2とh3の関係性と同様に「h3のh4」というような感じで使えます。「ドリップの(種類のうち)ペーパードリップ」「ドリップの(種類のうち)ネルドリップ」という感じです。
h5、h6に関しては僕自身、数1,000記事を執筆してきましたが、一度も出たことがありません。でも、出てきたとしても上の使い方と同様に「h4のh5」というように使えば良いです。
ブログ運営においておすすめのhタグの個数

このブログを書いているSHIPの代表である僕は、これまで数々のSEO記事を執筆してきました。そこから最適なhタグの個数を算出したので、ここで紹介しようと思います。
ソースはこれまでの経験としか言いようがありませんが、1,000記事以上の記事を書くために参考にしてきた、1万以上の記事の多くでこの法則が成り立つので、SEO的には正解なのかなと思います。もちろん、例外もあると思うので、参考程度に考えてください。
h2の個数
h2の個数は、ざっくり次のような感じです。
3,000文字で4つのh2タグ
5,000文字で6つのh2タグ
7,000文字で8つのh2タグ
つまり、
n千文字の記事=n+1見出し
という感じで考えると、ちょうど良いと思います。
h3の個数
h3の個数は、各h2見出しに3〜7個程度のことが多いです。というのも、先ほどのh2の法則を正とすると、1つのh2セクションで700〜900文字程度にすれば、全体の文字数になります。(もちろん、文字数は参考程度でしかありませんが…)
h3見出しが3つ程度に収まる場合、だいたい内容が深くなるので、1見出し250文字程度だとすると、3つのh3見出しで750文字。
h3見出しが7つになる場合は、1つ1つの内容が少なくなりがちなので、1見出し150文字程度で完結します。
すごくどんぶり勘定で申し訳ないですが、、実際こんな感じの構成で書かれているブログがほとんどなので、参考にしていただければと思います。
ちなみに、h2見出しに0〜2個のh3を使うことは極力避けた方がいいので、3〜ということにしました。0〜2個のh3見出しを使う場合は、h3見出しなしで、h2のみで構成した方がわかりやすい記事に仕上がります。
hタグを使う際の注意点

最後に、hタグを使う際の注意点を3つ紹介します。
hタグに画像を使用しない
hタグに画像を使用すると、デザインが崩れるだけでなく、サイト構造的にも問題が発生しがちです。なので、hタグに画像を使用することはやめましょう。
デザインとしてhタグを使わない
hタグをデザインとして使うこともやめた方が良いです。例えば、文字を大きくするためにh2タグを使うといったケースでは、h3が出てきた後にh2を使うというように、タグの構造が崩れてしまいます。
なので、デザインの目的としてhタグを使ってはいけません。もし、デザインを調整したい場合は面倒かもしれませんが、class属性などを付与して、CSSで調整するようにしましょう。
hタグの長さに注意する
hタグに長い文言を記載しないようにしましょう。次が文字数の目安になります。
h1タグ:32文字以内
h2〜h6タグ:24文字以内
これ以上の文字数でタグを設定すると、スマホで見たときに何行にもわたって文章が書かれてしまい、見栄えが悪くなるからです。離脱率にも若干響く要素だと思われますので、あまり長いhタグはやめましょう。
まとめ

今回は、hタグの役割や使い方、hタグを使う際の注意点について紹介しました。hタグを正しく設定することで、Googleにもユーザーにも認められる記事が作れます。最初は専門的な内容で苦手意識を持っている方もいるかもしれませんが、ブログを書いているとみるみる慣れてくると思います。
今回ご紹介したいくつかのルールを参考にして、正しくhタグを設定してみてください。

基本ルールをもう一度おさらいします
・h1タグにはタイトルが入る
・h2〜h6タグは見出し
・h2〜h6タグは順番に使う
投稿者プロフィール







